Время на чтение ~ 8 минуты
Успешность любого IT проекта определяется не его дизайном, функционалом или быстродействием, а тем получает ли пользователь решение своей задачи. User Flow помогает понять и оптимизировать путь пользователя для получения решения. Разберем тему подробнее, поймем для чего нужен User Flow и как его составить.
Что такое User Flow
User Flow (от англ. user — пользователь, flow — поток), также известен как UX flow, юзерфлоу, пользовательский путь, пользовательский сценарий, путь пользователя — это блок-схемы отображающие пользовательский путь, порядок действий, которые проходит пользователь при использовании продукта. В User Flow визуально отображается каждый шаг, который проходит пользователь от точки входа до достижения конечной цели.
Блок-схема начинается с точки входа в продукт, например, главная страница сайта или карточка товара и заканчивается действием или результатом действия, например, регистрация или оформление заказа.
Блок-схема начинается с точки входа в продукт, например, главная страница сайта или карточка товара и заканчивается действием или результатом действия, например, регистрация или оформление заказа.

Визуальное представление пользовательского сценария позволяет оценивать и оптимизировать пользовательский опыт (UX), уменьшать количество шагов для выполнения задачи и повышать конверсию достижения той или иной цели.
Итог каждого User Flow - достижение конкретной цели. Схема помогает понять, насколько логично и корректно завершаются процессы, например: поиск, создание учетной записи, покупка, скачивание или загрузка.
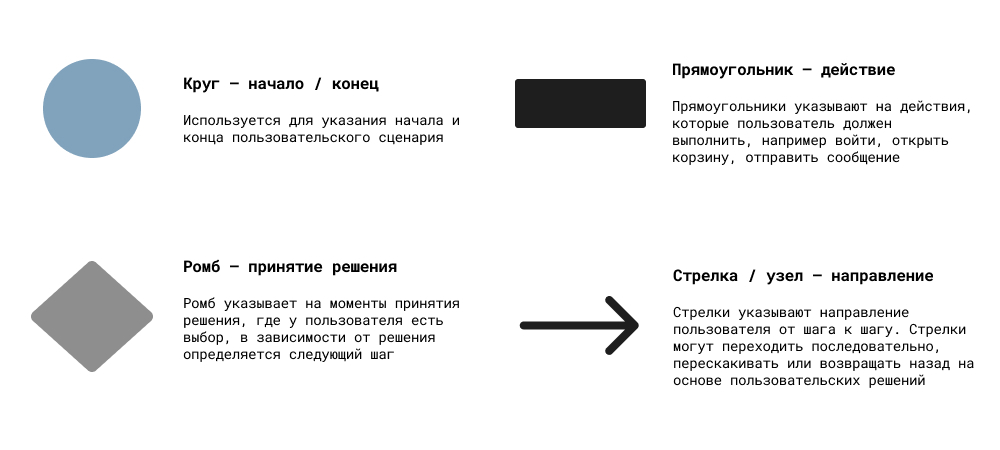
Каждый элемент блок-схемы в User Flow имеет свою форму и каждая форма означает определенный процесс:

- Круг — начало / конец. Используется для указания начала и конца пользовательского сценария;
- Ромб — принятие решения. Ромб указывает на моменты принятия решения, где у пользователя есть выбор (например: да/нет, зарегистрироваться/без регистрации и т. д.), в зависимости от решения пользователя определяется следующий шаг;
- Прямоугольник — действие. Прямоугольники указывают на действия, которые пользователь должен выполнить, например войти, открыть корзину, отправить сообщение;
- Стрелка / узел — направление. Стрелки указывают направление пользователя от шага к шагу. Стрелки могут переходить последовательно от одного шага к другому, перескакивать шаги или возвращать назад на основе пользовательских решений.
Шаблоны User Flow
Подготовил для вас 6 шаблонов User Flow с реальных проектов на русском языке в Figma (FigJam) с возможностью копирования и редактирования:
- Интернет магазин
- Доска объявлений
- Новостной сайт / блог
- Сервис услуг
- Приложение доставки
- Календарь мероприятий
Получить шаблоны
Зачем нужен User Flow
Изучение пользовательского сценария сайта или мобильного приложения будет полезным независимо от того разрабатывается новый продукт или дорабатывается старый и вот почему:
1. Помогает создать удобный интерфейс
Уже на стадии блок-схем команда видит, как тот или иной сценарий приводит к цели пользователя или наоборот путает его. Разработчики оценивают эффективность создаваемого интерфейса с точки зрения простоты и удобства передвижения по продукту. Важным аспектом является то, что User Flow заставляет дизайнера и команду разработчиков разрабатывать интерфейс продукта с точки зрения пользователя. Все это приводит к более интуитивно понятному продукту, который удовлетворяет клиентов.
2. Помогает улучшить существующие интерфейсы
Пользовательский сценарий позволяет оценить, как пользователи перемещаются по существующему интерфейсу, выстроить воронку и замерять конверсию на каждом из шагов. Это позволит сформировать гипотезы где и почему происходит просадка и что нужно сделать чтобы это исправить. Например: уменьшить или увеличить количество информации на странице, изменить количество полей на формах, изменить навигацию, сократить количество шагов и т.д. И уже на базе гипотез проводить A/B тесты и вносить изменения в сценарий.
3. Продемонстрировать структуру проекта
User Flow дает представление о продукте в наиболее простой и эффективной форме. Можно использовать в презентации проекта команде, партнерам, инвесторам, как дополнительный способ объяснения пользы продукта для пользователя и пути по которому, пользователь будет взаимодействовать.
4. Ускорить дальнейшую разработку
Когда разработчики начнут создание, визуальное отображение пути пользователя поможет в понимании проекта и ускорит дальнейшее проектирование и разработку, а также снизит вероятность переделок и доработок.
Как создать User Flow
1. Исследовать пользователей
Перед началом создания User Flow нужно знать своих клиентов. Для этого проводятся исследования, которые дают понимание откуда будут приходить клиенты, какие у них цели и задачи, какую услугу и сервис они хотят и т.д. Все это нужно для того, чтобы знать какие действия будут предпринимать пользователи, чтобы посетить сайт и как будут использовать сам продукт. Если это понимание уже есть, то можно переходить к следующему шагу.
2. Расписать цели и пути достижения
Сформировать цели и шаги по достижению данных целей. Простой пример:
Цель купить товар в интернет магазине, соответственно шаги: вход на сайт - переход в каталог - переход в карточку товара - добавление в корзину - переход в корзину - оформление заказа - оплата - выход.
Определив конечные цели для User Flow можно подстраивать путь под цели для создания лучшего пользовательского опыта, убирать или добавлять шаги, условия.
Цель купить товар в интернет магазине, соответственно шаги: вход на сайт - переход в каталог - переход в карточку товара - добавление в корзину - переход в корзину - оформление заказа - оплата - выход.
Определив конечные цели для User Flow можно подстраивать путь под цели для создания лучшего пользовательского опыта, убирать или добавлять шаги, условия.
3. Визуализация целей и путей в User Flow
Закончив 1 и 2 шаг, можно приступить к проектированию User Flow. Для одной большой цели создается одна блок-схему, если целей несколько, то создаются несколько схем с названиями конкретной цели (например: регистрация на сайте, покупка товара, написание отзыва).
Когда создавать User Flow
User Flow необходимо создавать на самой ранней стадии разработки проекта, сразу после того, как вы определись с идеей и провели исследование рынка и пользователей. Очень важно разработать пользовательские сценарии до начала работ по прототипированию и дизайну интерфейсов. Иначе высок риск создать проблемные области, лишние шаги и экраны, которые будут только усложнять путь пользователя.
Инструменты для создания User Flow
Ввиду того, что как инструмент User Flow достаточно простой в создании, выбор инструмента не является критичным вопросом. User Flow можно составить хоть на бумаге, доске. Но для удобства редактирования и доступа, лучше все же пользовать специализированными программами. К счастью их огромное множество.
Я предпочитаю FigJam, это внутренний инструмент Figma. Мне нравится работать сразу в одном окне и с User Flow и с прототипом. Стоит еще упомянуть такие решения как: Overflow, Axure, XMind, Miro. По ним есть куча туториалов, по которым можно быстро понять как работать в той или иной программе.
Я предпочитаю FigJam, это внутренний инструмент Figma. Мне нравится работать сразу в одном окне и с User Flow и с прототипом. Стоит еще упомянуть такие решения как: Overflow, Axure, XMind, Miro. По ним есть куча туториалов, по которым можно быстро понять как работать в той или иной программе.
Примеры User Flow
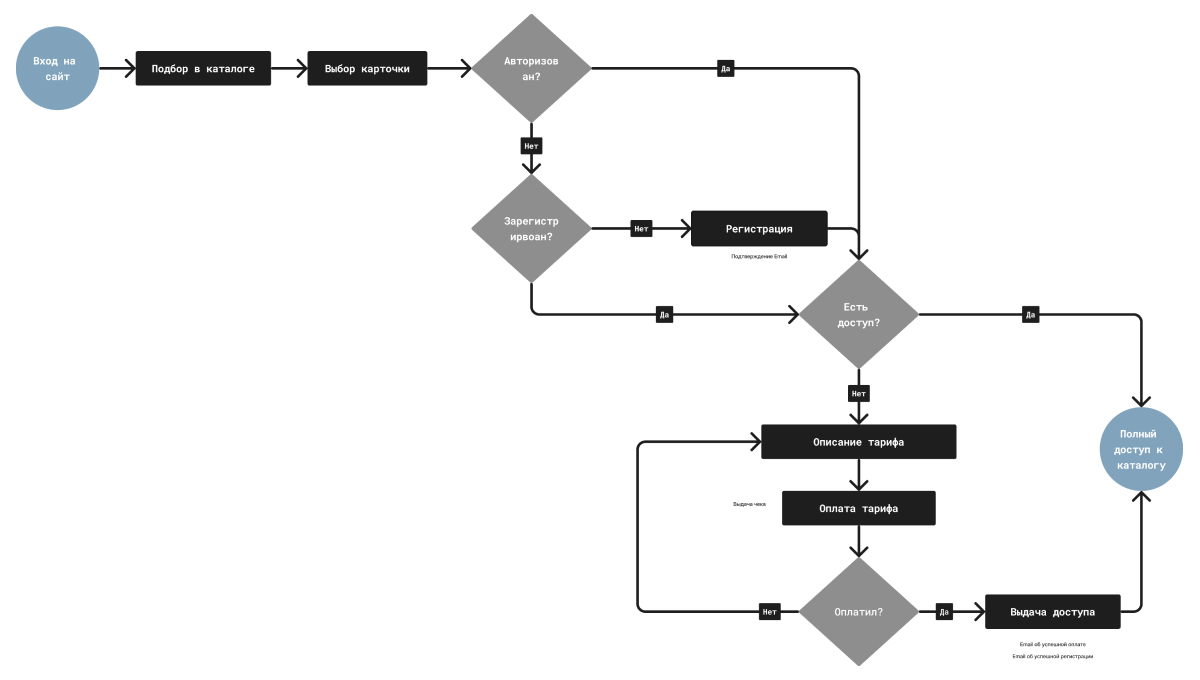
Вот пример простого пользовательского сценария нашего проекта UNICORN BASE.
Цель клиента: Получить доступ к базе контактов. Путь состоит из следующих шагов:
Выглядит следующим образом:
Цель клиента: Получить доступ к базе контактов. Путь состоит из следующих шагов:
- Вход на сайт;
- Подбор в каталоге (фильтрация);
- Выбор карточки;
- Проверка авторизации;
- Регистрация;
- Проверка доступа к контактам;
- Описание тарифа;
- Оплата тарифа;
- Выдача доступа;
- Полный доступ к каталогу
Выглядит следующим образом:

Итог
Начиная создание нового проекта с момента идеи и исследования клиента, но еще до момента начала разработки прототипа и дизайн макетов, важно создать пользовательский путь. User Flow является основой для требований к структуре и контенту проекта, логики переходов между страницами и окнами. Понимая потребности пользователей, команде гораздо вероятнее сделать успешный продукт, который будет удовлетворять этих самых пользователей.
Если вы хотите создать пользовательский путь самостоятельно, следуйте этому руководству и пробуйте. Так же я могу помочь вам с разработкой User Flow в рамках услуги прототипирование.
Если вы хотите создать пользовательский путь самостоятельно, следуйте этому руководству и пробуйте. Так же я могу помочь вам с разработкой User Flow в рамках услуги прототипирование.
Подготовил для вас 6 шаблонов User Flow с реальных проектов на русском языке в Figma (FigJam) с возможностью копирования и редактирования:
- Интернет магазин
- Доска объявлений
- Новостной сайт / блог
- Сервис услуг
- Приложение доставки
- Календарь мероприятий
Получить шаблоны